Difference between revisions of "Write article/中文(繁體)"
| Line 1: | Line 1: | ||
| − | {{LangMenu}}{{ | + | {{LangMenu}} |
| + | {{Portal:Template/MediaMenu/中文(繁體)}} | ||
| + | {{L|Newspaper|新聞報紙}}的'''文章'''被視為在電子共和國中,一種最主要的溝通格式。<br> | ||
| + | 如果{{L|Citizen|公民}}和{{L|organization|組織}}有自己的新聞報紙,那們他們可以自行建立文章,然而,作者必須相當注意一些{{L|Rules|規則}},特別是會造成'''垃圾文章(spam)'''的情況,如同表列於{{L|Rules_Addendum#.22Freedom_of_press_is_absolute.22|遊戲規則附錄}}中的情形。 | ||
| − | + | == 輸入標題 == | |
| − | + | [[File:Write article1.jpg|thumb|right|400px]] | |
| − | + | 文章不能在沒有標題的情況下發佈,一個醒目的標題可以帶來許多讀者來閱讀你的文章;而一個無法引人注意的標題,會讓讀者忽略這篇文章。{{-}} | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | {{ | + | |
| − | + | ||
| − | + | ||
| − | + | == 撰寫以及格式 == | |
| − | + | 在系統提供的空白區域撰寫你文章的內容,你可以變更撰寫文章內容的空白區域大小,只要利用你的滑鼠點選編輯區域的底部列(即文章內容編輯區塊的右下角角落處),並以滑鼠拖曳來調整成你想要的大小;系統也提供多種圖片格式支援,讓你也可以在文章內放置圖片並進行排版。 | |
| − | + | ||
| − | == | + | |
| − | + | ||
| − | + | === 使用格式化工具增添文章風格 === | |
| − | + | 在文章內容編輯區塊的上方,你可以看到一條由許多按鈕組成的工具列,提供你一些文章文字風格設定的方法,如果想要針對某段文字增添一些不一樣的風格標籤,你必須將該段文字選擇起來並選擇你想要套用的風格。{{-}} | |
| − | + | [[File:Article_editing_tools.png]] | |
| − | == | + | [[File:Article_editor.png|frame|right|你可以藉由拖曳底部列來變更文章編輯區塊的大小。]] |
| − | [[ | + | |
| − | + | ==== 內容文字編輯標籤 ==== | |
| − | * | + | * <span style="line-height:28px"><span style="width:22px;overflow:hidden; float:left; margin-right:3px; vertical-align:middle;">[[File:Article_editing_tools.png]]</span> - 於文章中增添'''粗體'''文字</span> |
| − | + | ||
| − | + | ||
| − | [[ | + | |
| − | * | + | * <span style="line-height:28px"><span style="width:22px;overflow:hidden; float:left; margin-right:3px;vertical-align:middle;"><span style="margin-left:-22px;">[[File:Article_editing_tools.png]]</span></span> - 於文章中增添''斜體''文字</span> |
| − | + | ||
| − | + | ||
| − | == | + | |
| − | + | ||
| − | [[ | + | |
| − | == | + | * <span style="line-height:28px"><span style="width:22px;overflow:hidden; float:left; margin-right:3px;vertical-align:middle;"><span style="margin-left:-44px;">[[File:Article_editing_tools.png]]</span></span> - 於文章中增添<u>底線</u>文字</span> |
| − | + | ||
| + | * <span style="line-height:28px"><span style="width:22px;overflow:hidden; float:left; margin-right:3px;vertical-align:middle;"><span style="margin-left:-152px;">[[File:Article_editing_tools.png]]</span></span> - 於文章中增添<s>刪除線</s>文字</span> | ||
| − | |||
| − | |||
| − | == | + | ==== 鏈結和圖片 ==== |
| + | * <span style="line-height:28px"><span style="width:22px;overflow:hidden; float:left; margin-right:3px;vertical-align:middle;"><span style="margin-left:-87px;">[[File:Article_editing_tools.png]]</span></span> - 於文章中增添圖片 (將會出現提示視窗詢問你圖片的URL)</span> | ||
| + | |||
| + | * <span style="line-height:28px"><span style="width:22px;overflow:hidden; float:left; margin-right:3px;vertical-align:middle;"><span style="margin-left:-109px;">[[File:Article_editing_tools.png]]</span></span> - 於文章中增添 URL 鏈結</span> (小提示:可以在點選增添 URL 的按鈕前先將文字選取,可以將選取的文字轉變為鏈結;不過現在點選增添 URL 的按鈕,於提示視窗中輸入 URL 後,文章中新增的 URL 鏈結標籤中,系統會自動將輸入文字的地方反白,方便作者直接輸入欲顯示的鏈結文字。) | ||
| + | |||
| + | * <span style="line-height:28px"><span style="width:22px;overflow:hidden; float:left; margin-right:3px;vertical-align:middle;"><span style="margin-left:-195px;">[[File:Article_editing_tools.png]]</span></span> - 於文章中增添電子郵件位址</span> | ||
| + | |||
| + | |||
| + | ==== 其他功能 ==== | ||
| + | * <span style="line-height:28px"><span style="width:22px;overflow:hidden; float:left; margin-right:3px;vertical-align:middle;"><span style="margin-left:-261px;">[[File:Article_editing_tools.png]]</span></span> - 點選這個按鈕預覽文章風格</span> | ||
| + | {{-}} | ||
| + | |||
| + | === 手動於文章中增添風格 === | ||
| + | 如果你不想使用電子共和國系統所提供的文章編輯器,或是你找不到你想要的風格(像是粗體文字),你可以手動於文章中使用 BBCode 自行增添風格,你可以使用的風格代碼如下表所示: | ||
| + | |||
<center> | <center> | ||
{|class="wikitable" | {|class="wikitable" | ||
| − | ! | + | !style="background:#7BABC1; color:white" |風格 |
| − | !BBCode | + | !style="background:#7BABC1; color:white" |BBCode |
| − | ! | + | !style="background:#7BABC1; color:white" |使用方式 |
| + | !style="background:#7BABC1; color:white" |文章中的顯示結果 | ||
|- align="center" | |- align="center" | ||
| − | | | + | |鏈結 |
| − | | <nowiki>[url=http://www.example.com/ | + | |[url] [/url] |
| − | |[http://www.example.com/ | + | |'''<nowiki>[url]</nowiki>'''<span style="color:Blue"><nowiki>http://www.example.com</nowiki></span>'''<nowiki>[/url]</nowiki>''' |
| + | |[http://www.example.com http://www.example.com] | ||
| + | |- align="center" | ||
| + | |具說明文字的鏈結 | ||
| + | |[url=] [/url] | ||
| + | |'''<nowiki>[url=</nowiki>'''<span style="color:Blue"><nowiki>http://www.example.com</nowiki></span> '''<nowiki>]</nowiki>'''這是一個鏈結'''<nowiki>[/url]</nowiki>''' | ||
| + | |[http://www.ejemplo.com/ 這是一個鏈結] | ||
|- align="center" | |- align="center" | ||
|圖片 | |圖片 | ||
| − | | <nowiki>[img] | + | |[img] [/img] |
| − | | (圖片) | + | |'''<nowiki>[img]</nowiki>'''<span style="color:Red"><nowiki>image_link</nowiki></span>'''<nowiki>[/img]</nowiki>''' |
| + | |(圖片) | ||
|- align="center" | |- align="center" | ||
|粗體 | |粗體 | ||
| − | |<nowiki>[b] | + | |[b] [/b] |
| − | |''' | + | |'''<nowiki>[b]</nowiki>'''<nowiki>這些文字以粗體表示。</nowiki>'''<nowiki>[/b]</nowiki>''' |
| + | |'''這些文字以粗體表示。''' | ||
|- align="center" | |- align="center" | ||
|斜體 | |斜體 | ||
| − | |<nowiki>[i] | + | |[i] [/i] |
| − | |'' | + | |'''<nowiki>[i]</nowiki>'''<nowiki>這些文字以斜體表示。</nowiki>'''<nowiki>[/i]</nowiki>''' |
| + | |''這些文字以斜體表示。'' | ||
|- align="center" | |- align="center" | ||
|底線 | |底線 | ||
| − | |<nowiki>[u] | + | |[u] [/u] |
| − | |<u> | + | |'''<nowiki>[u]</nowiki>'''<nowiki>這些文字以底線表示。</nowiki>'''<nowiki>[/u]</nowiki>''' |
| + | |<u>這些文字以底線表示。</u> | ||
|- align="center" | |- align="center" | ||
| − | | | + | |刪除線 |
| − | |<nowiki>[ | + | |[s] [/s] |
| − | |< | + | |'''<nowiki>[s]</nowiki>'''<nowiki>這些文字以刪除線表示。</nowiki>'''<nowiki>[/s]</nowiki>''' |
| + | |<s>這些文字以刪除線表示。</s> | ||
| + | |- align="center" | ||
| + | |'''上標''' | ||
| + | |[sup] [/sup] | ||
| + | |x'''<nowiki>[sup]</nowiki>'''2'''<nowiki>[/sup]</nowiki>''' | ||
| + | |x<sup>2</sup> | ||
| + | |- align="center" | ||
| + | |'''下標''' | ||
| + | |[sub] [/sub] | ||
| + | |H'''<nowiki>[sub]</nowiki>'''2'''<nowiki>[/sub]</nowiki>'''O : 水 | ||
| + | |H<sub>2</sub>O : 水 | ||
| + | |- align="center" | ||
| + | |電子郵件位址 | ||
| + | |[email] [/email] | ||
| + | |'''<nowiki>[email]</nowiki>'''<span style="color:Green">me@something.com</span>'''<nowiki>[/email]</nowiki>''' | ||
| + | |[mailto:me@something.com me@something.com] | ||
| + | |- align="center" | ||
| + | |具說明文字的電子郵件位址 | ||
| + | |[email=] [/email] | ||
| + | |'''<nowiki>[email=</nowiki>'''<span style="color:Green">me@something.com</span>'''<nowiki>]</nowiki>'''我的電子郵件'''<nowiki>[/email]</nowiki>''' | ||
| + | |[mailto:me@something.com 我的電子郵件] | ||
| + | |- align="center" | ||
| + | |水平線 | ||
| + | |<nowiki>-----</nowiki> | ||
| + | |'''<nowiki>-----</nowiki>''' | ||
| + | |<hr> | ||
|} | |} | ||
</center> | </center> | ||
| − | |||
| − | |||
| − | ==FAQ== | + | '''<u>備註1:</u>''' 使用 BBCode 改變文字大小已經不再有任何作用 (以前是可以使用的)。 |
| − | * 問題: '' | + | |
| − | * | + | '''<u>備註2:</u>''' BBCode 在'''粗體'''時將會以不同方式區分一些內容:鏈結以<span style="color:Blue">藍色</span>文字表示;圖片鏈結以<span style="color:Red">紅色</span>文字表示;電子郵件位址以<span style="color:Green">綠色</span>表示。 |
| + | |||
| + | '''<u>備註3:</u>''' 一些常用的 BBCode 如顏色和文字類別,在這個媒體模組中沒有被實作(即無法使用)。 | ||
| + | |||
| + | '''<u>備註4:</u>''' 水平線的 BBCode 是由 "-" 組成,你必須輸入超過 5 個 "-" 才會出現水平線效果,如果你想要在一行中顯示多條水平線,每 5 個 "-" 符號之間都必須以空白字元間隔開來。 | ||
| + | |||
| + | === 表情圖示 === | ||
| + | <center> | ||
| + | {|class="wikitable" | ||
| + | !style="background:#7BABC1; color:white" |樣式 | ||
| + | !style="background:#7BABC1; color:white" |代碼 | ||
| + | !style="background:#7BABC1; color:white" |文章中的顯示結果 | ||
| + | |- align="center" | ||
| + | |一般微笑 | ||
| + | |:-) or :) or =) | ||
| + | |[[File:Regular smile.gif]] | ||
| + | |- align="center" | ||
| + | |興奮的笑 | ||
| + | |8) or 8-) | ||
| + | |[[File:Excited smile.gif]] | ||
| + | |- align="center" | ||
| + | |大笑 | ||
| + | |:-D or :D or =D | ||
| + | |[[File:Big smile.gif]] | ||
| + | |- align="center" | ||
| + | |卡通笑容 | ||
| + | |^_^ | ||
| + | |[[File:Animated smile.gif]] | ||
| + | |- align="center" | ||
| + | |成仙 | ||
| + | |O:) or O:-) | ||
| + | |[[File:Saint.gif]] | ||
| + | |- align="center" | ||
| + | |靦腆的笑 | ||
| + | |=3 | ||
| + | |[[File:Coy smile.gif]] | ||
| + | |- align="center" | ||
| + | |生氣 | ||
| + | |D: or D= or >:( or D-: or >:-( | ||
| + | |[[File:AngryEmo.gif]] | ||
| + | |- align="center" | ||
| + | |酷 | ||
| + | |B) or B-) | ||
| + | |[[File:Constipation.gif]] | ||
| + | |- align="center" | ||
| + | |滴冷汗 | ||
| + | |^^; | ||
| + | |[[File:Sweat drop.gif]] | ||
| + | |- align="center" | ||
| + | |皺眉 | ||
| + | |:-( or :( | ||
| + | |[[File:Frown.gif]] | ||
| + | |- align="center" | ||
| + | |眨眼 | ||
| + | |;-) or ;) | ||
| + | |[[File:Wink.gif]] | ||
| + | |- align="center" | ||
| + | |大眨眼 | ||
| + | |;D | ||
| + | |[[File:Big wink.gif]] | ||
| + | |- align="center" | ||
| + | |鬼祟眨眼 | ||
| + | |;D or >;) | ||
| + | |[[File:Sneaky.gif]] | ||
| + | |- align="center" | ||
| + | |吐舌頭 | ||
| + | |:-P or :P | ||
| + | |[[File:Tongue.gif]] | ||
| + | |- align="center" | ||
| + | |驚訝 | ||
| + | |:-O or :O | ||
| + | |[[File:Surprise.gif]] | ||
| + | |- align="center" | ||
| + | |煩躁 | ||
| + | |:-/ or :\ or:/ or =\ or =/ | ||
| + | |[[File:Irritated.gif]] | ||
| + | |- align="center" | ||
| + | |面無表情 | ||
| + | |<nowiki>:|</nowiki> | ||
| + | |[[File:Neutral.gif]] | ||
| + | |- align="center" | ||
| + | |愛心 | ||
| + | |<3 | ||
| + | |[[File:Heart.gif]] | ||
| + | |- align="center" | ||
| + | |邪惡 | ||
| + | |>:) or >:-) | ||
| + | |[[File:Evil.gif]] | ||
| + | |- align="center" | ||
| + | |向左看 | ||
| + | |<.< or <_< | ||
| + | |[[File:Lookleft.gif]] | ||
| + | |- align="center" | ||
| + | |向右看 | ||
| + | |>.> or >_> | ||
| + | |[[File:Lookright.gif]] | ||
| + | |} | ||
| + | </center> | ||
| + | |||
| + | == 文章類別 == | ||
| + | [[File:CategoryNewspaper.png|200px|right|frame|Category drop menu]] | ||
| + | 當你完成文章撰寫後,你必須將你的文章歸類至六大分類中的一類(在電子共和國中跨出的第一步 [First steps in eRepublik]、國家軍令 [Battle orders]、國際戰事分析 [Warfare analysis]、政治討論及分析 [Political debates and analysis]、財政與商業 [Financial business]、以及社會交流與娛樂 [Social interactions and entertainment]),如果你把文章歸類到錯誤的類別,系統監察人員可能會把你的文章歸類到正確的類別中。一旦你選擇一個類別後,你就能夠發佈你的文章了。 | ||
| + | |||
| + | == 發佈文章 == | ||
| + | 請多次重新檢視你的文章在點選「發佈文章 (Publish)」。[[File:Article_publish.JPG|thumb|right|Publish Button|400px]]該文章將會被發佈至你{{L|citizenship|所屬國家}}中。 | ||
| + | |||
| + | 記得稍後檢視一下你的文章,看看去閱讀以及回覆其他閱讀者的評論。 | ||
| + | |||
| + | == 常見問題 (FAQ) == | ||
| + | * 問題: ''文章中的圖片有沒有寬度及高度限制?'' | ||
| + | * 答案: ''文章中的圖片大小限制為 400 像素(pixels)。'' | ||
| + | == 參考 == | ||
| + | * [[Rules|文章規範]] | ||
| + | * [http://www.erepublik.com/en/article/-tool-coolest-article-039-s-editor-ever-1-1665997/1/20 <nowiki>[工具]</nowiki> 最酷的文章編輯器 (<nowiki>[TOOL]</nowiki> Coolest article's editor ever!)] by [[Santirub]] | ||
| − | {{MenuRising}} | + | {{Portal:Template/MenuRising/中文(繁體)}} |
| − | [[Category:中文(繁體)]][[Category: | + | [[Category:中文(繁體)]][[Category:Media]] |
Revision as of 06:29, 28 November 2012
| Languages: | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Portal:Template/MediaMenu/中文(繁體)
新聞報紙的文章被視為在電子共和國中,一種最主要的溝通格式。
如果公民和組織有自己的新聞報紙,那們他們可以自行建立文章,然而,作者必須相當注意一些規則,特別是會造成垃圾文章(spam)的情況,如同表列於遊戲規則附錄中的情形。
Contents
輸入標題
文章不能在沒有標題的情況下發佈,一個醒目的標題可以帶來許多讀者來閱讀你的文章;而一個無法引人注意的標題,會讓讀者忽略這篇文章。
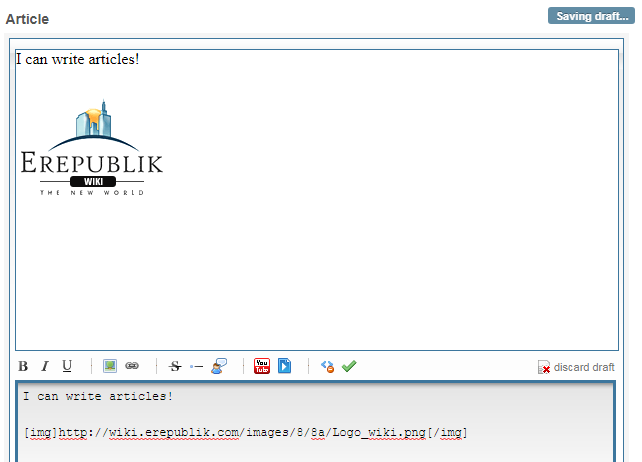
撰寫以及格式
在系統提供的空白區域撰寫你文章的內容,你可以變更撰寫文章內容的空白區域大小,只要利用你的滑鼠點選編輯區域的底部列(即文章內容編輯區塊的右下角角落處),並以滑鼠拖曳來調整成你想要的大小;系統也提供多種圖片格式支援,讓你也可以在文章內放置圖片並進行排版。
使用格式化工具增添文章風格
在文章內容編輯區塊的上方,你可以看到一條由許多按鈕組成的工具列,提供你一些文章文字風格設定的方法,如果想要針對某段文字增添一些不一樣的風格標籤,你必須將該段文字選擇起來並選擇你想要套用的風格。
![]()
內容文字編輯標籤
- - 於文章中增添粗體文字
- - 於文章中增添斜體文字
- - 於文章中增添底線文字
- - 於文章中增添
刪除線文字
鏈結和圖片
- - 於文章中增添圖片 (將會出現提示視窗詢問你圖片的URL)
- - 於文章中增添 URL 鏈結 (小提示:可以在點選增添 URL 的按鈕前先將文字選取,可以將選取的文字轉變為鏈結;不過現在點選增添 URL 的按鈕,於提示視窗中輸入 URL 後,文章中新增的 URL 鏈結標籤中,系統會自動將輸入文字的地方反白,方便作者直接輸入欲顯示的鏈結文字。)
- - 於文章中增添電子郵件位址
其他功能
- - 點選這個按鈕預覽文章風格
手動於文章中增添風格
如果你不想使用電子共和國系統所提供的文章編輯器,或是你找不到你想要的風格(像是粗體文字),你可以手動於文章中使用 BBCode 自行增添風格,你可以使用的風格代碼如下表所示:
| 風格 | BBCode | 使用方式 | 文章中的顯示結果 |
|---|---|---|---|
| 鏈結 | [url] [/url] | [url]http://www.example.com[/url] | http://www.example.com |
| 具說明文字的鏈結 | [url=] [/url] | [url=http://www.example.com ]這是一個鏈結[/url] | 這是一個鏈結 |
| 圖片 | [img] [/img] | [img]image_link[/img] | (圖片) |
| 粗體 | [b] [/b] | [b]這些文字以粗體表示。[/b] | 這些文字以粗體表示。 |
| 斜體 | [i] [/i] | [i]這些文字以斜體表示。[/i] | 這些文字以斜體表示。 |
| 底線 | [u] [/u] | [u]這些文字以底線表示。[/u] | 這些文字以底線表示。 |
| 刪除線 | [s] [/s] | [s]這些文字以刪除線表示。[/s] | |
| 上標 | [sup] [/sup] | x[sup]2[/sup] | x2 |
| 下標 | [sub] [/sub] | H[sub]2[/sub]O : 水 | H2O : 水 |
| 電子郵件位址 | [email] [/email] | [email]me@something.com[/email] | me@something.com |
| 具說明文字的電子郵件位址 | [email=] [/email] | [email=me@something.com]我的電子郵件[/email] | 我的電子郵件 |
| 水平線 | ----- | ----- |
備註1: 使用 BBCode 改變文字大小已經不再有任何作用 (以前是可以使用的)。
備註2: BBCode 在粗體時將會以不同方式區分一些內容:鏈結以藍色文字表示;圖片鏈結以紅色文字表示;電子郵件位址以綠色表示。
備註3: 一些常用的 BBCode 如顏色和文字類別,在這個媒體模組中沒有被實作(即無法使用)。
備註4: 水平線的 BBCode 是由 "-" 組成,你必須輸入超過 5 個 "-" 才會出現水平線效果,如果你想要在一行中顯示多條水平線,每 5 個 "-" 符號之間都必須以空白字元間隔開來。
表情圖示
文章類別
當你完成文章撰寫後,你必須將你的文章歸類至六大分類中的一類(在電子共和國中跨出的第一步 [First steps in eRepublik]、國家軍令 [Battle orders]、國際戰事分析 [Warfare analysis]、政治討論及分析 [Political debates and analysis]、財政與商業 [Financial business]、以及社會交流與娛樂 [Social interactions and entertainment]),如果你把文章歸類到錯誤的類別,系統監察人員可能會把你的文章歸類到正確的類別中。一旦你選擇一個類別後,你就能夠發佈你的文章了。
發佈文章
請多次重新檢視你的文章在點選「發佈文章 (Publish)」。該文章將會被發佈至你所屬國家中。記得稍後檢視一下你的文章,看看去閱讀以及回覆其他閱讀者的評論。
常見問題 (FAQ)
- 問題: 文章中的圖片有沒有寬度及高度限制?
- 答案: 文章中的圖片大小限制為 400 像素(pixels)。