Difference between revisions of "Write article/Français"
m |
|||
| Line 1: | Line 1: | ||
| − | {{LangMenu}}[[Category:Français]] | + | {{LangMenu}}{{DISPLAYTITLE:écrire un article}}[[Category:Français]] |
| − | + | ||
<br> | <br> | ||
{{MediaMenu}} | {{MediaMenu}} | ||
| − | + | Les '''articles''' de [[Newspaper|journaux]] sont sans doute la plus importante source de communication et d’interaction entre les joueurs dans eRepublik.<br> | |
| − | + | Les [[Citizen|citoyens]] et les [[organization|organisations]] peuvent créer des articles s'ils possèdent un journal. | |
| − | + | ||
| − | Les | + | |
| − | + | *''Attention toutefois à bien suivre les [[Rules|règles de publication]], particulièrement en ce qui concerne le '''spam''' listé dans les [[Rules_Addendum#.22Freedom_of_press_is_absolute.22|Ajouts aux règles de publication]].'' | |
| − | | | + | |
| − | + | ||
| − | + | ||
| − | [[ | + | |
| − | Les articles ne peuvent | + | ==Réaliser un Titre== |
| − | + | [[File:Write article1.jpg|thumb|right|400px]] | |
| − | + | Les articles ne peuvent être publiés sans titre. Un titre efficace peut attirer de nombreux lecteurs, un mauvais les fera fuir.{{-}} | |
| − | + | ||
| − | + | ||
| − | Ecrivez votre contenu dans l'espace | + | ==Écriture et Format== |
| − | + | Ecrivez votre contenu dans l'espace prévu. Vous pouvez changer la taille de l'espace d'écriture de l'article en faisant glisser votre souris depuis la barre en bas de l'éditeur jusqu'à la taille désirée. Vous pouvez mettre des images, changer la taille et la typographie. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | === Utilisation des outils de mise en forme pour ajouter des styles === | |
| + | En haut de l'éditeur de l'article, il y a un menu. Pour ajouter une balise de style, vous devez sélectionner le texte où vous voulez appliquer le style.{{-}} | ||
| + | [[File:Article_editing_tools.png]] | ||
| + | [[File:Article_editor.png|frame|right|Vous pouvez redimensionner la zone de l'article en faisant glisser la barre inférieure.]] | ||
| − | + | ==== Options d'édition du texte ==== | |
| − | + | * <span style="line-height:28px"><span style="width:22px;overflow:hidden; float:left; margin-right:3px; vertical-align:middle;"><span style="margin-left:2px;">[[File:Article_editing_tools.png]]</span></span> - ajoute du '''gras''' au texte</span> | |
| − | == | + | |
| − | + | ||
| − | + | ||
| − | == | + | |
| − | + | ||
| − | [[ | + | |
| − | + | * <span style="line-height:28px"><span style="width:22px;overflow:hidden; float:left; margin-right:3px;vertical-align:middle;"><span style="margin-left:-20px;">[[File:Article_editing_tools.png]]</span></span> - ajoute de l'''italique'' au texte</span> | |
| + | * <span style="line-height:28px"><span style="width:22px;overflow:hidden; float:left; margin-right:3px;vertical-align:middle;"><span style="margin-left:-42px;">[[File:Article_editing_tools.png]]</span></span> - ajoute un <u>souligné</u> au texte</span> | ||
| + | |||
| + | * <span style="line-height:28px"><span style="width:22px;overflow:hidden; float:left; margin-right:3px;vertical-align:middle;"><span style="margin-left:-150px;">[[File:Article_editing_tools.png]]</span></span> - ajoute un <s>barré</s> au texte</span> | ||
| + | |||
| + | |||
| + | ==== Liens et images ==== | ||
| + | * <span style="line-height:28px"><span style="width:22px;overflow:hidden; float:left; margin-right:3px;vertical-align:middle;"><span style="margin-left:-84px;">[[File:Article_editing_tools.png]]</span></span> - ajoute une image à l'article (une fenêtre apparaîtra vous demandant l'URL de l'image)</span> | ||
| + | |||
| + | * <span style="line-height:28px"><span style="width:22px;overflow:hidden; float:left; margin-right:3px;vertical-align:middle;"><span style="margin-left:-106px;">[[File:Article_editing_tools.png]]</span></span> - ajoute une URL à l'article</span> (Astuce: Selectionner le texte avant de cliquer sur le bouton URL pour faire directement du texte un lien) | ||
| + | |||
| + | * <span style="line-height:28px"><span style="width:22px;overflow:hidden; float:left; margin-right:3px;vertical-align:middle;"><span style="margin-left:-192px;">[[File:Article_editing_tools.png]]</span></span> - ajoute une adresse e-mail à l'article</span> | ||
| + | |||
| + | |||
| + | ==== Autres fonctions ==== | ||
| + | * <span style="line-height:28px"><span style="width:22px;overflow:hidden; float:left; margin-right:3px;vertical-align:middle;"><span style="margin-left:-258px;">[[File:Article_editing_tools.png]]</span></span> - Pour avoir un aperçu de l'article en cliquant sur le bouton</span> | ||
| + | |||
| + | * <span style="line-height:28px"><span style="width:92px;overflow:hidden; float:left; margin-right:3px;vertical-align:middle;"><span style="margin-left:-518px;">[[File:Article_editing_tools.png]]</span></span> - Supprime le projet de dernier article non publié</span> | ||
| + | {{-}} | ||
| + | |||
| + | === Utilisation de codage manuel pour ajouter des styles === | ||
| + | Si vous ne voulez pas utiliser l'éditeur fourni par eRepublik ou que vous ne trouvez pas le modèle que vous voulez (ceux en gras), vous pouvez également ajouter un style manuellement grâce à l'utilisation de BBCode dans l'article. Vous pouvez utiliser les codes du tableau suivant: | ||
| − | |||
<center> | <center> | ||
{|class="wikitable" | {|class="wikitable" | ||
| − | ! | + | !style="background:#7BABC1; color:white" |Format |
| − | !BBCode | + | !style="background:#7BABC1; color:white" |BBCode |
| − | ! | + | !style="background:#7BABC1; color:white" |Utilisation |
| + | !style="background:#7BABC1; color:white" |Résultat | ||
|- align="center" | |- align="center" | ||
|Liens | |Liens | ||
| − | | <nowiki>[url=http://www. | + | |[url] [/url] |
| − | |[http://www. | + | |'''<nowiki>[url]</nowiki>'''<span style="color:Blue"><nowiki>http://www.example.com</nowiki></span>'''<nowiki>[/url]</nowiki>''' |
| + | |[http://www.example.com http://www.example.com] | ||
| + | |- align="center" | ||
| + | |Liens dans le texte | ||
| + | |[url=] [/url] | ||
| + | |'''<nowiki>[url=</nowiki>'''<span style="color:Blue"><nowiki>http://www.erepublik.com/</nowiki></span> '''<nowiki>]</nowiki> '''ceci est un lien'''<nowiki>[/url]</nowiki>''' | ||
| + | |[http://www.erepublik.com/ C'est un lien] | ||
|- align="center" | |- align="center" | ||
|Images | |Images | ||
| − | | <nowiki>[img] | + | |[img] [/img] |
| − | | (image) | + | |'''<nowiki>[img]</nowiki>'''<span style="color:Red"><nowiki>image_link</nowiki></span>'''<nowiki>[/img]</nowiki>''' |
| + | |(image) | ||
|- align="center" | |- align="center" | ||
|Gras | |Gras | ||
| − | |<nowiki>[b] | + | |[b] [/b] |
| − | |''' | + | |'''<nowiki>[b]</nowiki>'''<nowiki>Ce texte est en Gras.</nowiki>'''<nowiki>[/b]</nowiki>''' |
| + | |'''Ce texte est en Gras.''' | ||
|- align="center" | |- align="center" | ||
|Italique | |Italique | ||
| − | |<nowiki>[i] | + | |[i] [/i] |
| − | |'' | + | |'''<nowiki>[i]</nowiki>'''<nowiki>Ce texte est en Italique.</nowiki>'''<nowiki>[/i]</nowiki>''' |
| + | |''Ce texte est en Italique.'' | ||
|- align="center" | |- align="center" | ||
| − | | | + | |souligné |
| − | |<nowiki>[u] | + | |[u] [/u] |
| − | |<u> | + | |'''<nowiki>[u]</nowiki>'''<nowiki>Ce texte est souligné</nowiki>'''<nowiki>[/u]</nowiki>''' |
| + | |<u>Ce texte est souligné</u> | ||
|- align="center" | |- align="center" | ||
| − | | | + | |Barré |
| − | |<nowiki>[ | + | |[s] [/s] |
| − | |< | + | |'''<nowiki>[s]</nowiki>'''<nowiki>Ce texte est barré</nowiki>'''<nowiki>[/s]</nowiki>''' |
| + | |<s>Ce texte est barré</s> | ||
| + | |- align="center" | ||
| + | |'''Exposant''' | ||
| + | |[sup] [/sup] | ||
| + | |x'''<nowiki>[sup]</nowiki>'''2'''<nowiki>[/sup]</nowiki>''' | ||
| + | |x<sup>2</sup> | ||
| + | |- align="center" | ||
| + | |'''Indice''' | ||
| + | |[sub] [/sub] | ||
| + | |H'''<nowiki>[sub]</nowiki>'''2'''<nowiki>[/sub]</nowiki>'''O : Eau | ||
| + | |H<sub>2</sub>O : Eau | ||
| + | |- align="center" | ||
| + | |eMails | ||
| + | |[email] [/email] | ||
| + | |'''<nowiki>[email]</nowiki>'''<span style="color:Green">me@something.com</span>'''<nowiki>[/email]</nowiki>''' | ||
| + | |[mailto:me@something.com me@something.com] | ||
| + | |- align="center" | ||
| + | |eMails dans le Texte | ||
| + | |[email=] [/email] | ||
| + | |'''<nowiki>[email=</nowiki>'''<span style="color:Green">me@something.com</span>'''<nowiki>]</nowiki>'''Mon mail'''<nowiki>[/email]</nowiki>''' | ||
| + | |[mailto:me@something.com Mon mail] | ||
| + | |- align="center" | ||
| + | |Ligne | ||
| + | |<nowiki>-----</nowiki> | ||
| + | |'''<nowiki>-----</nowiki>''' | ||
| + | |<hr> | ||
| + | |- align="center" | ||
| + | |Colonnes | ||
| + | |<nowiki>[columns][nextcol][/columns]</nowiki> | ||
| + | |'''<nowiki>[columns]première[nextcol]deuxième[/columns]</nowiki>''' | ||
| + | | | ||
| + | {| | ||
| + | |- | ||
| + | |première | ||
| + | |deuxième | ||
| + | |} | ||
| + | |- align="center" | ||
| + | |à gauche | ||
| + | |<nowiki>[left][/left]</nowiki> | ||
| + | |'''<nowiki>[left]texte[/left]</nowiki>''' | ||
| + | |align="left"|texte | ||
| + | |- align="center" | ||
| + | |Centré | ||
| + | |<nowiki>[center][/center]</nowiki> | ||
| + | |'''<nowiki>[center]texte[/center]</nowiki>''' | ||
| + | |texte | ||
| + | |- align="center" | ||
| + | |à droite | ||
| + | |<nowiki>[right][/right]</nowiki> | ||
| + | |'''<nowiki>[right]texte[/right]</nowiki>''' | ||
| + | | align="right"|texte | ||
| + | |- align="center" | ||
| + | |Tabulation | ||
| + | |<nowiki>[indent][/indent]</nowiki> | ||
| + | |'''<nowiki>[indent]texte[/indent]</nowiki>''' | ||
| + | |align="left"| | ||
| + | :texte | ||
|} | |} | ||
</center> | </center> | ||
| + | |||
| + | |||
| + | '''<u>Note1:</u>''' Les BBCodes pour changer la taille de police (qui fonctionnaient avant), ne fonctionne plus . | ||
| + | |||
| + | '''<u>Note2:</u>''' Les BBCodes sont en '''Gras''' pour bien les différencier, les liens sont en <span style="color:Blue">Bleu</span>, Les liens d'images sont en <span style="color:Red">Rouge</span>, et les mails en <span style="color:Green">Vert</span>. | ||
| + | |||
| + | '''<u>Note3:</u>''' Certains BBCode, comme la Couleur ou les types de caractères, ne sont pas disponibles dans ce module. | ||
| + | |||
| + | '''<u>Note4:</u>''' Les lignes dans le BBCode sont formés avec le caractère "-". Vous devez en mettre plus de cinq pour faire une ligne, et si vous voulez plusieurs lignes dans une rangée, il faut mettre des espaces entre les cinq "-". | ||
| + | |||
| + | === Emoticones === | ||
| + | <center> | ||
| + | {|class="wikitable" | ||
| + | !style="background:#7BABC1; color:white" |Format | ||
| + | !style="background:#7BABC1; color:white" |Code | ||
| + | !style="background:#7BABC1; color:white" |Résultat | ||
| + | |- align="center" | ||
| + | |Regular Smile | ||
| + | |:-) or :) or =) | ||
| + | |[[File:Regular smile.gif]] | ||
| + | |- align="center" | ||
| + | |Excited Smile | ||
| + | |8) or 8-) | ||
| + | |[[File:Excited smile.gif]] | ||
| + | |- align="center" | ||
| + | |Big Smile | ||
| + | |:-D or :D or =D | ||
| + | |[[File:Big smile.gif]] | ||
| + | |- align="center" | ||
| + | |Animated Smile | ||
| + | |^_^ | ||
| + | |[[File:Animated smile.gif]] | ||
| + | |- align="center" | ||
| + | |Saint | ||
| + | |O:) or O:-) | ||
| + | |[[File:Saint.gif]] | ||
| + | |- align="center" | ||
| + | |Coy Smile | ||
| + | |=3 | ||
| + | |[[File:Coy smile.gif]] | ||
| + | |- align="center" | ||
| + | |Angry | ||
| + | |D: or D= or >:( or D-: or >:-( | ||
| + | |[[File:AngryEmo.gif]] | ||
| + | |- align="center" | ||
| + | |Cool | ||
| + | |B) or B-) | ||
| + | |[[File:Constipation.gif]] | ||
| + | |- align="center" | ||
| + | |Sweat Drop | ||
| + | |^^; | ||
| + | |[[File:Sweat drop.gif]] | ||
| + | |- align="center" | ||
| + | |Frown | ||
| + | |:-( or :( | ||
| + | |[[File:Frown.gif]] | ||
| + | |- align="center" | ||
| + | |Wink | ||
| + | |;-) or ;) | ||
| + | |[[File:Wink.gif]] | ||
| + | |- align="center" | ||
| + | |Big Wink | ||
| + | |;D | ||
| + | |[[File:Big wink.gif]] | ||
| + | |- align="center" | ||
| + | |Sneaky | ||
| + | |;D or >;) | ||
| + | |[[File:Sneaky.gif]] | ||
| + | |- align="center" | ||
| + | |Tongue | ||
| + | |:-P or :P | ||
| + | |[[File:Tongue.gif]] | ||
| + | |- align="center" | ||
| + | |Surprise | ||
| + | |:-O or :O | ||
| + | |[[File:Surprise.gif]] | ||
| + | |- align="center" | ||
| + | |Irritated | ||
| + | |:-/ or :\ or:/ or =\ or =/ | ||
| + | |[[File:Irritated.gif]] | ||
| + | |- align="center" | ||
| + | |Neutral | ||
| + | |<nowiki>:|</nowiki> | ||
| + | |[[File:Neutral.gif]] | ||
| + | |- align="center" | ||
| + | |Heart | ||
| + | |<3 | ||
| + | |[[File:Heart.gif]] | ||
| + | |- align="center" | ||
| + | |Evil | ||
| + | |>:) or >:-) | ||
| + | |[[File:Evil.gif]] | ||
| + | |- align="center" | ||
| + | |Look Left | ||
| + | |<.< or <_< | ||
| + | |[[File:Lookleft.gif]] | ||
| + | |- align="center" | ||
| + | |Look Right | ||
| + | |>.> or >_> | ||
| + | |[[File:Lookright.gif]] | ||
| + | |} | ||
| + | </center> | ||
| + | |||
| + | == Catégories == | ||
| + | [[File:CategoryNewspaper.png|200px|right|frame|Menu des Catégories]] | ||
| + | Après avoir écrit votre article, vous devrez choisir une catégorie parmi les six (Premiers pas dans eRepublik, ordre de bataille, analyse militaire, débats et analyses politiques, affaires financières et interactions sociales, divertissement). Si vous mettez votre article dans la catégorie incorrecte, les modérateurs peuvent mettre votre article dans la bonne catégorie. Une fois que vous avez choisi une catégorie, vous serez en mesure de publier votre article. | ||
| + | |||
| + | ==Publication== | ||
| + | Faites un dernier aperçu votre article, puis cliquez sur "Publier". [[File:Article_publish.JPG|thumb|right|Publish Button|400px]]. L'article est alors publié dans le pays de votre [[citizenship|nationalité]]. | ||
| + | |||
| + | N'oubliez pas d'aller visiter la page de votre article plus tard pour lire et répondre aux commentaires de vos lecteurs! | ||
==FAQ== | ==FAQ== | ||
| − | * Question: '' | + | * Question: ''Y a-t-il une limite dans la largeur et la hauteur des images affichées dans un article?'' |
| − | * Réponse: ''La | + | * Réponse: ''La largeur des images affichées dans un article est limitée à 675 pixels.'' |
| + | ==Voir aussi== | ||
| + | * [[Rules|Règles de publication]] | ||
{{MenuRising}} | {{MenuRising}} | ||
| + | [[Category:Media]] | ||
Revision as of 20:34, 1 December 2013
| Languages: | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Module de Presse |
|---|
|
Journal • Ecrire un article • Article • Rédacteur en chef • Subscriptions |
Les articles de journaux sont sans doute la plus importante source de communication et d’interaction entre les joueurs dans eRepublik.
Les citoyens et les organisations peuvent créer des articles s'ils possèdent un journal.
- Attention toutefois à bien suivre les règles de publication, particulièrement en ce qui concerne le spam listé dans les Ajouts aux règles de publication.
Réaliser un Titre
Les articles ne peuvent être publiés sans titre. Un titre efficace peut attirer de nombreux lecteurs, un mauvais les fera fuir.
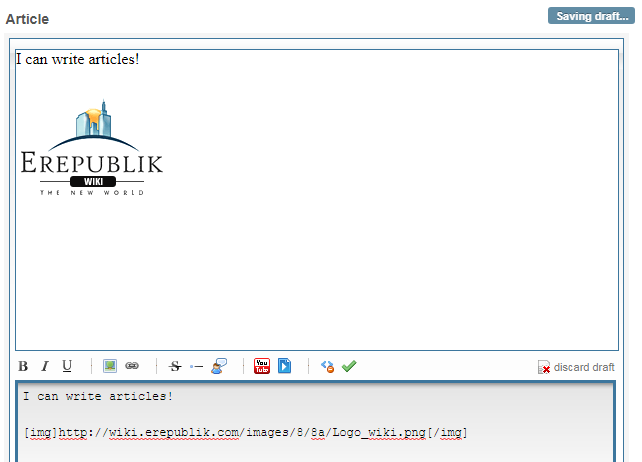
Écriture et Format
Ecrivez votre contenu dans l'espace prévu. Vous pouvez changer la taille de l'espace d'écriture de l'article en faisant glisser votre souris depuis la barre en bas de l'éditeur jusqu'à la taille désirée. Vous pouvez mettre des images, changer la taille et la typographie.
Utilisation des outils de mise en forme pour ajouter des styles
En haut de l'éditeur de l'article, il y a un menu. Pour ajouter une balise de style, vous devez sélectionner le texte où vous voulez appliquer le style.
![]()
Options d'édition du texte
- - ajoute du gras au texte
- - ajoute de l'italique au texte
- - ajoute un souligné au texte
- - ajoute un
barréau texte
Liens et images
- - ajoute une image à l'article (une fenêtre apparaîtra vous demandant l'URL de l'image)
- - ajoute une URL à l'article (Astuce: Selectionner le texte avant de cliquer sur le bouton URL pour faire directement du texte un lien)
- - ajoute une adresse e-mail à l'article
Autres fonctions
- - Pour avoir un aperçu de l'article en cliquant sur le bouton
- - Supprime le projet de dernier article non publié
Utilisation de codage manuel pour ajouter des styles
Si vous ne voulez pas utiliser l'éditeur fourni par eRepublik ou que vous ne trouvez pas le modèle que vous voulez (ceux en gras), vous pouvez également ajouter un style manuellement grâce à l'utilisation de BBCode dans l'article. Vous pouvez utiliser les codes du tableau suivant:
| Format | BBCode | Utilisation | Résultat | ||
|---|---|---|---|---|---|
| Liens | [url] [/url] | [url]http://www.example.com[/url] | http://www.example.com | ||
| Liens dans le texte | [url=] [/url] | [url=http://www.erepublik.com/ ] ceci est un lien[/url] | C'est un lien | ||
| Images | [img] [/img] | [img]image_link[/img] | (image) | ||
| Gras | [b] [/b] | [b]Ce texte est en Gras.[/b] | Ce texte est en Gras. | ||
| Italique | [i] [/i] | [i]Ce texte est en Italique.[/i] | Ce texte est en Italique. | ||
| souligné | [u] [/u] | [u]Ce texte est souligné[/u] | Ce texte est souligné | ||
| Barré | [s] [/s] | [s]Ce texte est barré[/s] | |||
| Exposant | [sup] [/sup] | x[sup]2[/sup] | x2 | ||
| Indice | [sub] [/sub] | H[sub]2[/sub]O : Eau | H2O : Eau | ||
| eMails | [email] [/email] | [email]me@something.com[/email] | me@something.com | ||
| eMails dans le Texte | [email=] [/email] | [email=me@something.com]Mon mail[/email] | Mon mail | ||
| Ligne | ----- | ----- | |||
| Colonnes | [columns][nextcol][/columns] | [columns]première[nextcol]deuxième[/columns] |
| ||
| à gauche | [left][/left] | [left]texte[/left] | texte | ||
| Centré | [center][/center] | [center]texte[/center] | texte | ||
| à droite | [right][/right] | [right]texte[/right] | texte | ||
| Tabulation | [indent][/indent] | [indent]texte[/indent] |
|
Note1: Les BBCodes pour changer la taille de police (qui fonctionnaient avant), ne fonctionne plus .
Note2: Les BBCodes sont en Gras pour bien les différencier, les liens sont en Bleu, Les liens d'images sont en Rouge, et les mails en Vert.
Note3: Certains BBCode, comme la Couleur ou les types de caractères, ne sont pas disponibles dans ce module.
Note4: Les lignes dans le BBCode sont formés avec le caractère "-". Vous devez en mettre plus de cinq pour faire une ligne, et si vous voulez plusieurs lignes dans une rangée, il faut mettre des espaces entre les cinq "-".
Emoticones
Catégories
Après avoir écrit votre article, vous devrez choisir une catégorie parmi les six (Premiers pas dans eRepublik, ordre de bataille, analyse militaire, débats et analyses politiques, affaires financières et interactions sociales, divertissement). Si vous mettez votre article dans la catégorie incorrecte, les modérateurs peuvent mettre votre article dans la bonne catégorie. Une fois que vous avez choisi une catégorie, vous serez en mesure de publier votre article.
Publication
Faites un dernier aperçu votre article, puis cliquez sur "Publier". . L'article est alors publié dans le pays de votre nationalité.N'oubliez pas d'aller visiter la page de votre article plus tard pour lire et répondre aux commentaires de vos lecteurs!
FAQ
- Question: Y a-t-il une limite dans la largeur et la hauteur des images affichées dans un article?
- Réponse: La largeur des images affichées dans un article est limitée à 675 pixels.
Voir aussi
| Menu Rising |
|---|